In our instance of rt, I need to have a checkbox next to each field in the reply form (CC, BCC) that will make them one-time instead of permanent for this transaction. We have a scrip that converts one-time cc’s to permanent ones, so this checkbox would need to either disable the scrip for this transaction, OR the scrip would need to read the value from this checkbox and not run if it’s checked.
How would I do this? Either way, it needs to be a checkbox.
Sounds like you’re going to need to do quite a bit of Perl hackery, but I’d probably add ticket Custom Fields to the queue(s) involved which indicate whether the CC/BCC/etc will be one time. Then set these to 1 using checkboxes in HTML generated from a suitable callback or local copy of the Mason element(s) concerned. The scrip can then pick them up to stop making them permanent, and reset them back to 0.
The problem with that is that the checkbox needs to be on the reply page for a ticket, not on the ticket custom fields box.
Hence the reason why I said you’ll need either callbacks or local copies of the Mason components to add those checkboxes where appropriate on the form.
Ohhh I see. I misinterpreted your comment. Got it.
If it helps, I think /opt/rt5/share/html/Ticket/Elements/UpdateCc is probably one file you’ll need to look at making a local copy of in order to slip your checkboxes in.
1 Like
How do I actually render the custom field? I’ve got a checkbox in a callback, but I’m not sure how to pull in the custom field.
Probably the easiest way is to render the checkbox input elements with names that aren’t otherwise used by RT in the form, and then in another callback when the ticket creation is being processed (for example the callback called BeforeProcessArguments in Ticket\Display.html) extract those argument names using $ARGS{'yourname'}. You can then use AddCustomFieldValue() method from RT::Record on the ticket (which is passed in as $TicketObj for that callback) to set the appropriate custom field.
Then in your scrip you can check on those custom field values to determine whether to act or not, and reset them back to empty/zero.
Why would I do this during ticket creation? Wouldn’t this best be done in the callback that would render the custom field, mainly BeforeCc?
Because you’re just using these custom fields to control the scrip and nothing else. As long as they’re set before the scrip runs you’re good to go.
Unless I’ve misunderstood complete what you’re trying to do! 
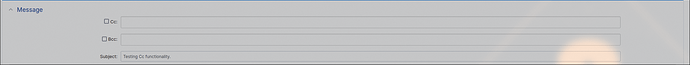
The custom field would be used as a checkbox on the reply page. The scrip we have converts the one-time cc and one-time bcc to permanent CC and BCC respectively. We want to add checkboxes to that page, to the right of each field. When checked, these will make the scrip not run (thereby making either the CC or Bcc, depending on what box is checked, permanent for that transaction). See the above photo for what I mean.
Hopefully that helps!
Update: I now need to test the value of a custom field in a scrip that’s applied to transactions. I’ve looked around, and it seems like the RT API doesn’t facilitate this very well. I can get it from the ticket object with FirstCustomFieldValue("Field") but this field is applied to ticket transactions, not just the ticket.
@GreenJimll When I call AddCustomFieldValue(“Permanent CC”, "Yes); I get {0, Custom field not found}
I’ve verified that the custom field exists on the ticket in question, so I’m not sure why this is happening.
Try making the custom field a ticket custom field, rather than a transaction custom field. You might find that easier.
It is a ticket custom field. I have this callback that works for the most part:
<input type="checkbox" id="is one-time" onclick="toggle_one_time()" data-value="<% $customFieldValue %>">
<script type="text/javascript">
function toggle_one_time() {
const element = document.getElementById("is one-time");
let val = `${"<% $Ticket->FirstCustomFieldValue("Permanent CC") %>"}`;
console.log(`Old custom field value: ${val}`);
if(val == "Yes") {
<% $Ticket->AddCustomFieldValue( Field => $cf, Value => "No") %>;
val = `${"<% $Ticket->FirstCustomFieldValue("Permanent CC") %>"}`;
console.log(`New value: ${val}`);
} else if(val == "No") {
<% $Ticket->AddCustomFieldValue( Field => $cf, Value => "Yes") %>;
val = `${"<% $Ticket->FirstCustomFieldValue("Permanent CC") %>"}`;
console.log(`New value: ${val}`);
}
}
</script>
<%args>
$Ticket
</%args>
<%init>
my $cf = $Ticket->LoadCustomFieldByIdentifier("Permanent CC");
my $customFieldValue = $Ticket->FirstCustomFieldValue("Permanent CC");
</%init>
The only problem is that I can’t call AddCustomFieldValue() directly in the JS. I’m not sure why that function chokes, but I can call other functions like I have in this example. Is there a way around that?
I think its because the Perl is executed when Mason builds the page, not when your Javascript runs. That’s why you need to process the incoming ticket creation/update with a callback as I mentioned above, so that you can affect the custom field before the scrips run.